Introducing ResourceHub - A Place To Discover And Share Resources
My submission to the PlanetScale X Hashnode hackathon
Table of contents
There are tons and tons of resources out there on the world wide web that can be accessed by anyone from anywhere and also for free most of the time. But this increasing number of resources makes it difficult for people to choose and pick the correct resources for their needs.
And especially in the tech world and if you are a beginner, there is a high chance you choose the wrong resource for a certain thing and end up looking for another one, thus wasting your time. Okay, how can you solve this? Well, there are some amazing places where you can find the best resource according to the type of resource you want (i.e. Articles, Books, Course, Developer Tools, Online Platforms, etc.). For instance, to find the best articles on programming you can use Hashnode, Medium, Dev.to, Daily.dev or if you want the best developer/productive tools you can use ProductHunt, IndieHackers, or if you want to find courses you can visit Udemy, Coursera, YouTube, etc. You get the idea right? Even when finding a proper platform to pick the resources you want, there are lots to choose from. Now, don't get me wrong, these platforms are one of the best of best of what they offer and I use these myself, but there might be some people out there who might not even know that such platforms exist and end up choosing the wrong platforms. And another thing about this is that you have to choose a platform according to the type of resource you want. For example, if you're looking for articles and courses and developer tools, you'd have to choose Hashnode, Udemy and ProductHunt.
So what's the solution? Well, my solution to this problem was to build a place (combining almost all the types of resources) where developers can come and discover any type of resource and share any type of resource they find to be useful.
Introducing ResourceHub 🚀
This is why I built ResourceHub - A Place To Discover And Share Resources. ResourceHub is the full package, consisting of almost all types of resources a developer would need. You can discover resources by filter from 11 different categories (as of writing this article, might add more in the future) and easily adding the resources you like by filling out a short form, all packaged in a simple and usable User Interface.
Tech Stack ⚙
- Next.js - Full-Stack framework to build the UI, Backend and API
- Tailwind CSS - CSS framework for styling
- PlanetScale - MySQL database for storing all data
- Prisma - ORM to easily connect my codebase to the database without writing SQL queries
- NextAuth.js - For user authentication
- Vercel - Hosting the project
Features ✨
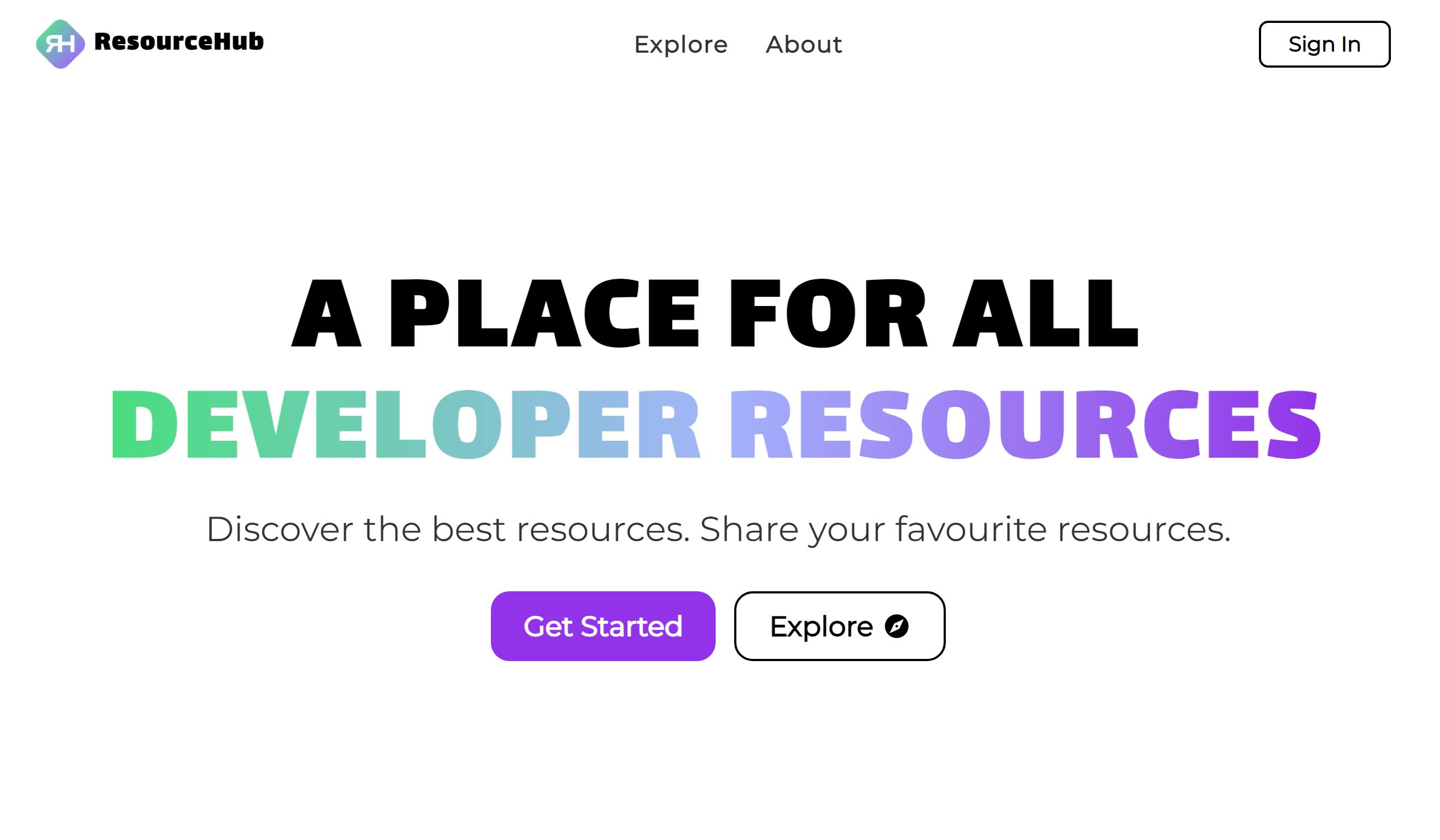
Landing/Home Page

This is the landing/home page of the application. I don't call myself a designer, but I think it looks pretty good. It contains information about the application, the features. Users are able to Sign In/ Sign Up or just explore resources by clicking on easily accessible buttons and are presented with 4 latest resources.
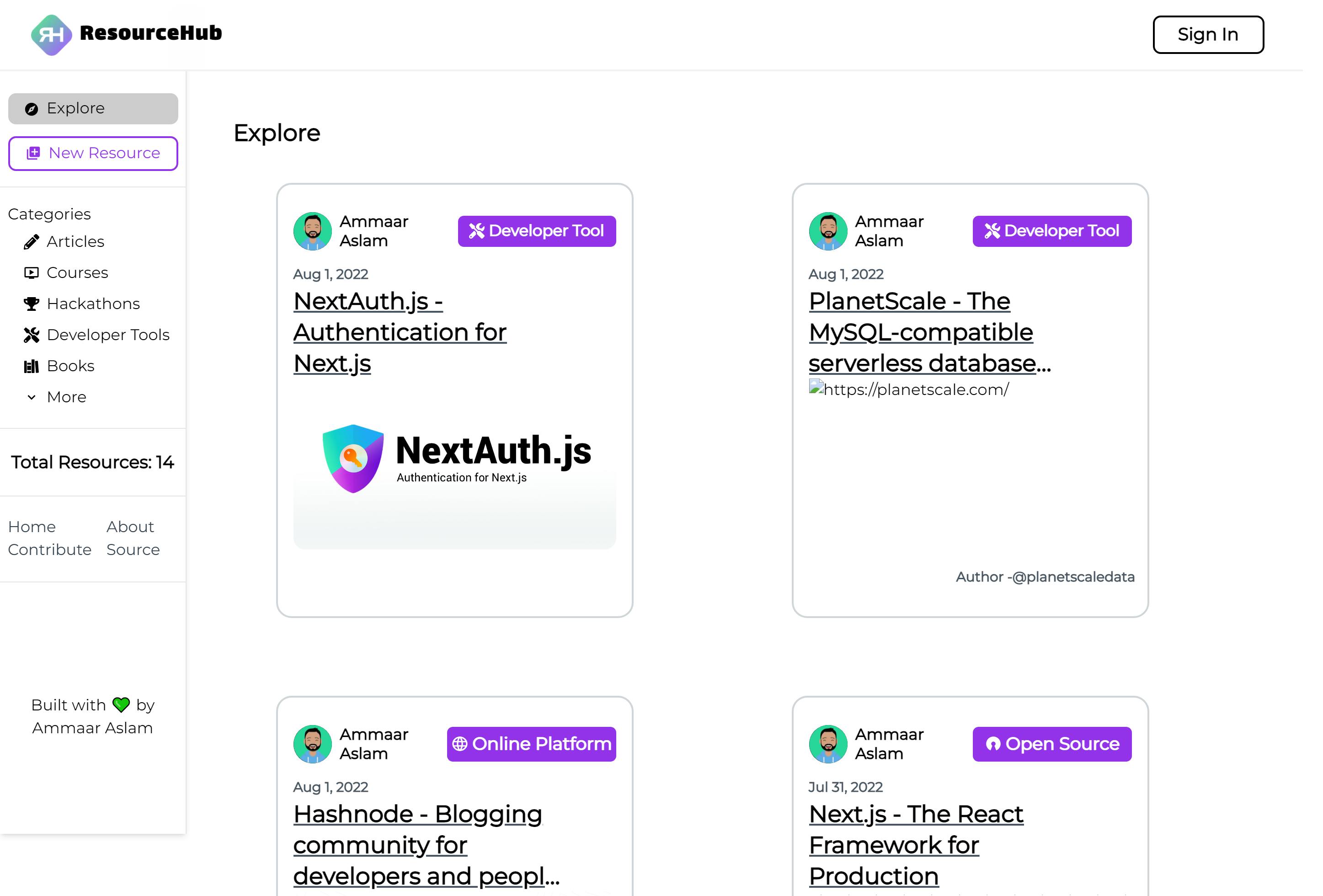
Explore Page

This is the main page of the application. It's where you discover resources, filter through 11 categories (as of writing), and even go to the relevant pages(adding resource, homepage, sign in page, about page). Inspiration for the layout of this page is taken from Daily.dev and Hashnode Feeds :).
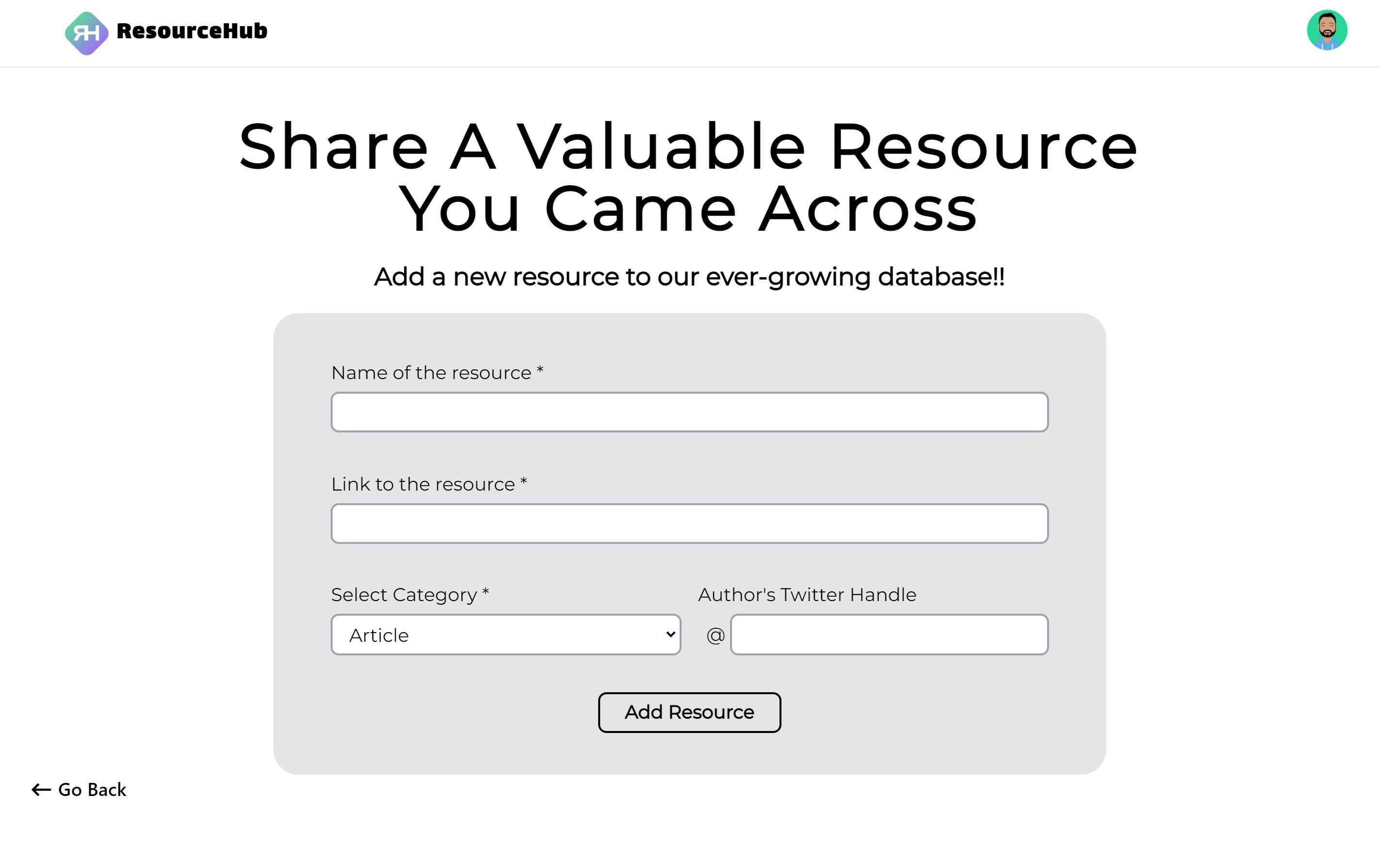
Adding Resource Page

This is also an important page, since this is page used to add resources to the database. And as I mentioned earlier, it contains a simple and short form consisting of just 4 fields:
- The name of the resource
- The link to the resource
- What category the resource belongs to
- Finally the twitter username of the author (optional)
Note:- This page is only available to logged in users
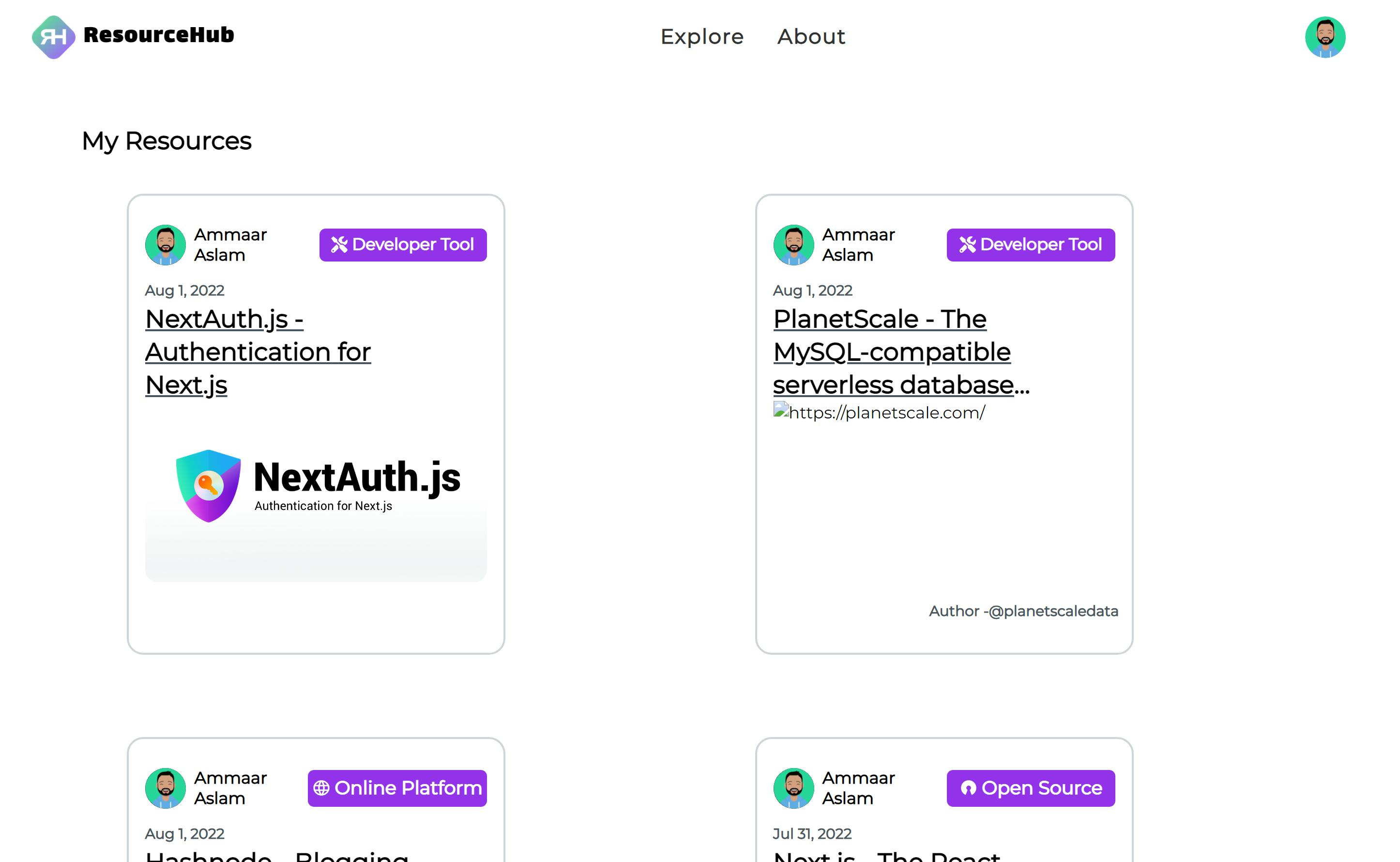
My Resources Page

This page (unique to the user) contains all the resources you have added to the database.
Note:- This page is only available to logged in users
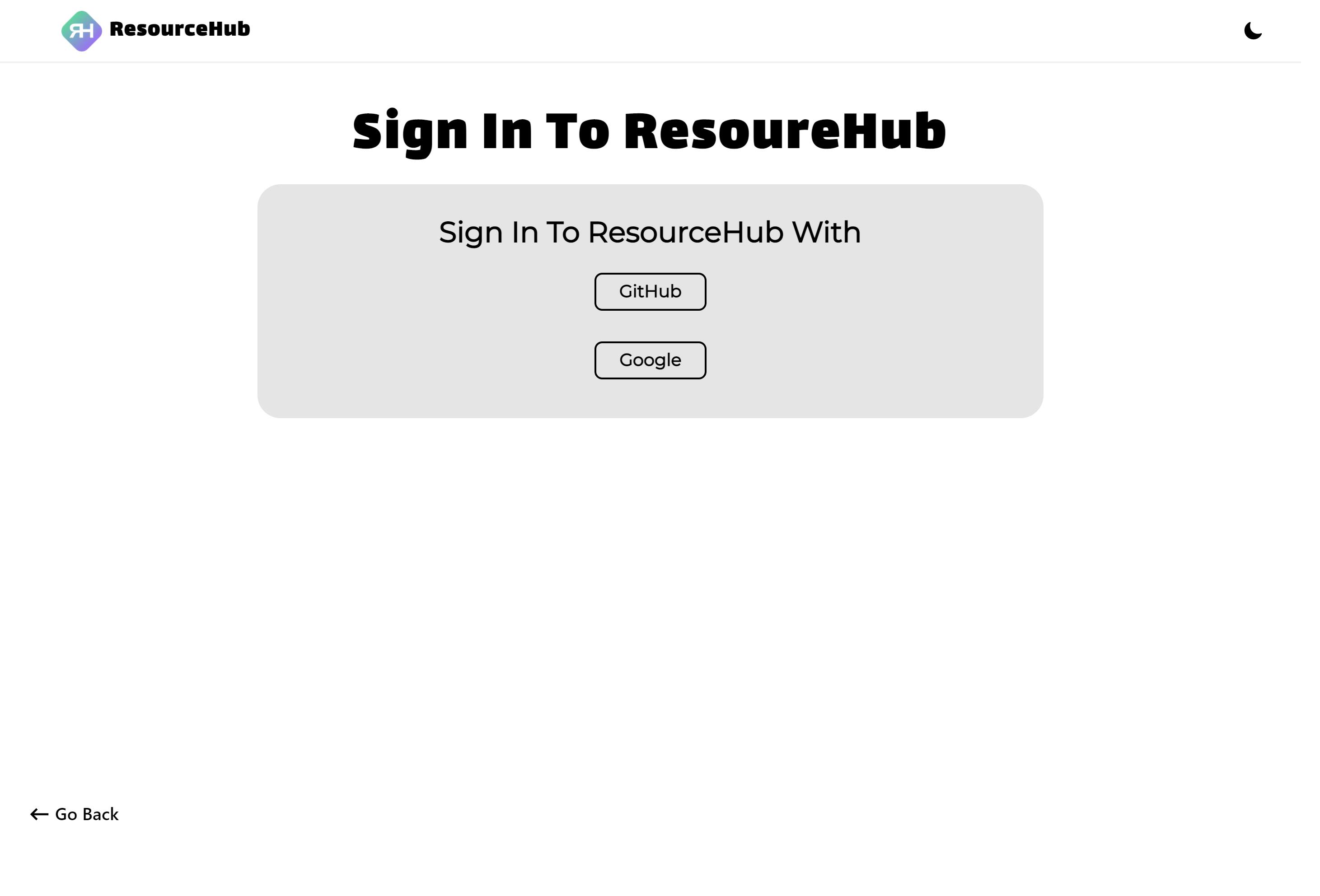
Sign In Page

This is the Sign In/Sign Up page. For now, the application only supports two ways of authentication:
- GitHub
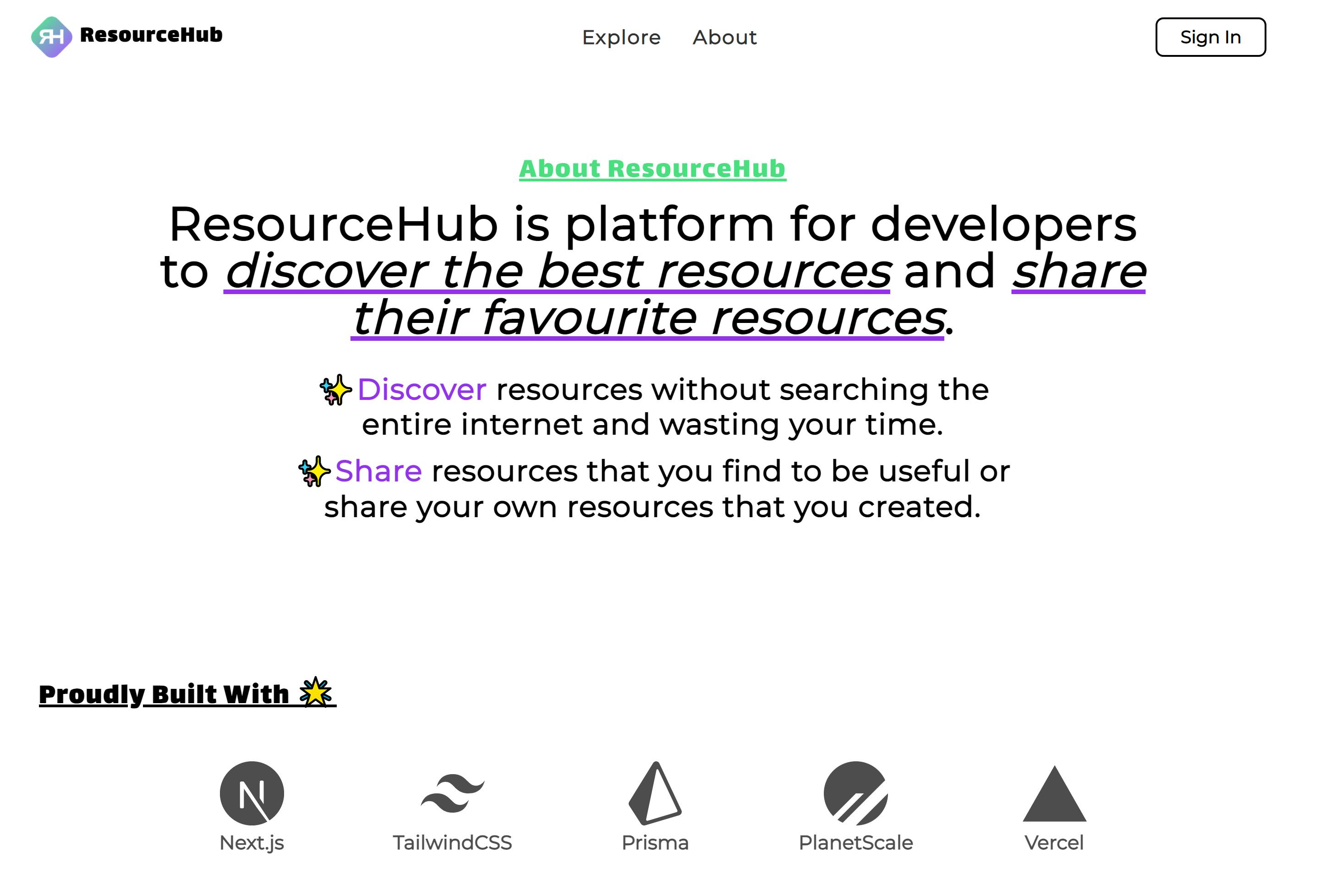
About Page

This page is a simple page containing a little more information about ResourceHub
Struggles when building the application 😵
Building this application did not have much challenges as I initially thought I'd have to face. Creating the UI and the backend(API) was relatively easy for me as I had previous experience building TweetSnap with Next.js, Tailwind CSS and the Twitter API. But when it came to adding and connecting Prisma and PlanetScale(MySQL) was a bit challenging as I had no previous experience in MySQL. But I have to give a big thumbs up 👍 to PlanetScale's Branching, CLI features and it's very user friendly documentation.
What I learned when building the application? 🤓
One of the main reasons I took part in this hackathon was that I knew that I'd definitley learn a new thing or two. And I was right! Working with this application opened to more doors to errors and problems, which are a good thing, because now I know how to solve them. And integrating Prisma and PlanetScale in this application also allowed me to learn some advanced concepts of Prisma (which I had recently started learning) and PlanetScale - MySQL (something that I haven't used in the past).
What is next for ResourceHub? 🔮
ResourceHub is not fully complete, at least for me. I had initially planned to add more features, which I dropped due to the short time period I had after being sick 🤧. Some of these features are:
- Upvoting on resources
- Bookmarking resources
- Being able to share your bookmarked/collection of resources with a link
- Resource filtering by popularity, number of upvotes, by author(creator of the resource) by uploader(user who uploaded the resource).
- Creating collections of personal resources. (i.e. collection of frontend resources, backend resources, design resources, etc.)
These are some amazing and important features and I feel really bad dropping them from the project. But I intend to add these features pretty soon in the near future, so stay tuned for that.
Important Links 🔗
- ResourceHub Website (For the domain I had to go with resource-hb.vercel.app because resourcehub.vercel.app and resource-hub.vercel.app were both already taken 😔)
- GitHub Repository
Final Words 🏁
Thanks for reading this article. If you have any features or bugs with the application be sure to create an issue on GitHub or comment down below or shoot me a tweet @itsammaar_7, I would love to know your feedback. This is also the first time for participating in a hackathon, I really enjoyed it. Planning to participate in more hackathons in the future 😊.
Special thanks to Hashnode X PlanetScale for giving me the opportunity to build a project and compete in this hackathon.