My First NextJS Project - TweetSnap
Building a Tweet to Image Converter Web App using NextJS, TailwindCSS and the Twitter API
Hi There 👋. Welcome back, hope you are doing good. In this article I'm going to walk you through my experience building my first project with NextJS, TweetSnap, an opensource platform that lets you create beautiful images of tweets using an easy-to-use and simple interface.
What is NextJS
Next.js is a React framework that gives you building blocks to create web applications, that means, NextJS handles the tooling and configuration needed for React, and provides additional structure, features, and optimizations for your application. You can use regular React components for building the UI and adopt NextJS features according to your application needs. This is one of the main reason I stared learning NextJS, as it is built on top of React and I already knew React so it was pretty easy for me to learn the concepts of NextJS.
Project
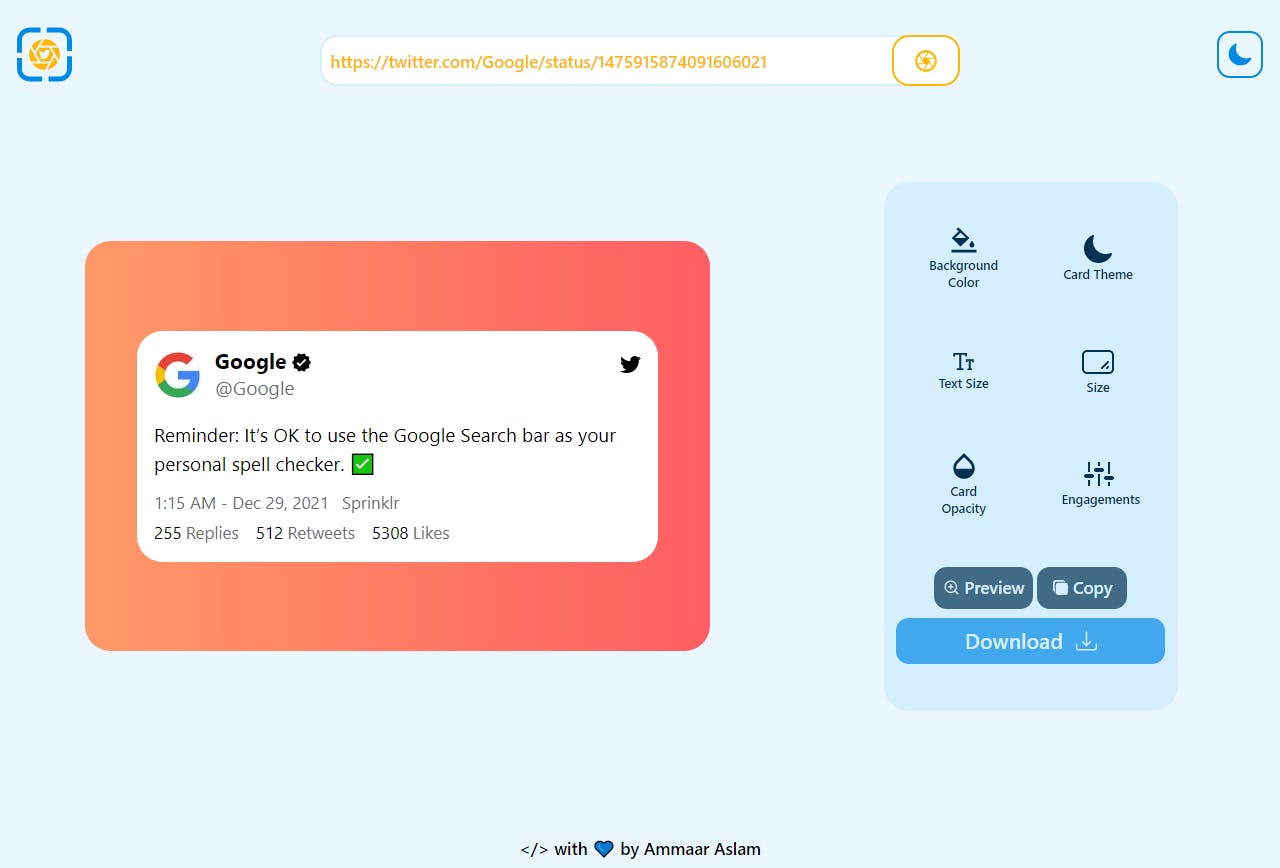
TweetSnap is a web app where users can enter a link to a tweet and convert it to a downloadable image. Users can customize the style of the tweet/image the way they prefer. I built this as a side project to put what I have learned in NextJS into a real world application and also to explore and build up my skills working with APIs.

Inspitation
It doesn't really sound like a really useful tool or that many people need it, cause it didn't really have to. However, I can see myself using such tool to share a favourite tweet on another social media platform. But at the end it's just a fun project to improve my skills. So that's why I went with this idea. I also chose this project since I will be working with the Twitter API. This is my first time working with JS and an API, so I went with the Twitter API not only because it is one of the most biggest and used APIs, but also because I found it to be one of the easiest to work with.
Planning, Designing and Building
Note:- This is not a tutorial of how I built it, instead just an overview of the entire process.
Before touching the codebase, I did my research in order to see if something like this is really possible and if someone else has made a similar tool. To my surprise there were no tools similar to this, although there were some google clones that sort of matched what I was looking for but nothing much.
So after knowing that I am all on my own on this, I started a rough plan of what I would want the website to do.
- Planning Firstly I created a checklist of all the necessary tools I would have to use, all the main features of the website and a general structure to the project
- Designing I didn't put much effort into the design process. I just had a design for the UI in my head and just went with it. Although it took some thinking to design the logo xD
- Building
The planning and designing parts was done pretty quickly and it was time for the most time-consuming part. It all started with this one command.
And from there onwards it was justnpx create-next-app --example with-tailwindcss tweetsnaprafcea bunch of times to create the main components and styling them with TailwindCSS. Although building the UI was very time consuming, it was not as hard as dealing withuseStates,useEffectsand other custom functions and logics I had to code to achieve my goal. Figuring out a way to use the ID from the URL that the user enters as a parameter for the request to the Twitter API took me about 3 days and frustratingly I ended up using a simple solution that you wouldn't believe is just about 20 lines long. (It's annoying that sometimes the simplest and least expected solutions work the best😑)🧐 Features of TweetSnap
Here are some of the awesome features of TweetSnap. - 🌓 Website Light/Dark Mode
- 🎨 Change background color of images
- ⏬ Download as PNG
- 📱 Size support for Instagram Posts, Instagram Stories, FaceBook Posts and WhatsApp Status
- 🌱 Show/Hide Tweet Metrics (Likes, Retweets, Replies, Date/Time, Source)
- 🌓 Light/Dark mode support for Tweet
- 🔠 Resize Content of Tweet
More Features Coming Soon!!🚀
If have any suggestions for future features, let me know here or shoot me a tweet @itsammaar_7
🏗 Technologies Used
Here is what TweetSnap uses behind the scenes.
- NextJS
- TailwindCSS - Styling
- Vercel - Hosting
- React Icons - Beautiful Icons
- Next Themes - Theming
- file-saver - Download Image
- dom-to-image - Convert to PNG
- date-fns - Format Data/Time
Wrapping Up
Thanks for making it this far through the article, really appreciate it. Check out TweetSnap and the GitHub Repo, I would love to hear what you think about it and how I can improve it. Share your thoughts in the comments down below or on twitter and tag me @itsammaar_7.
